Reliable ASP.NET Hosting :: Ajax BalloonPopup Extender in ASP.NET
This article explains the Ajax BalloonPopup Extender and how to use it in ASP.NET.
Ajax BalloonPopup Extender
BalloonPopupExtender Properties
- TargetControlID: It is used to set the ID of the TextBox control we want to display the Balloon Popup for.
- BalloonPopupControlID: It is used to set the ID of the Panel Control that will contain the Content to be displayed as a Balloon Popup.
- Position: This property sets the display position of the Balloon Popup. Like Auto, BottomRight, BottomLeft, TopRight and TopLeft.
- UseShadow: This property adds a Shadow effect to the Balloon Popup.
- DisplayOnFocus: When this property is set to TRUE the Balloon Popup will be displayed when the TextBox control gets the focus.
- DisplayOnMouseOver: When this property is set to TRUE the Balloon Popup will be displayed when the mouse hovers over the TextBox control.
- DisplayOnClick: When this property is set to TRUE the Balloon Popup will be displayed when the TextBox control is clicked.
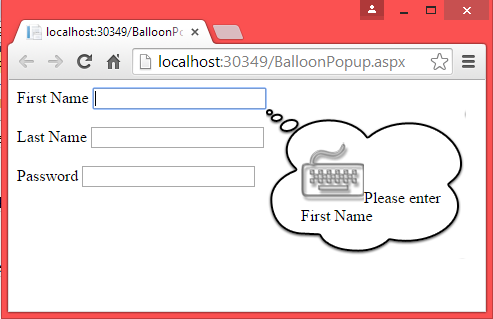
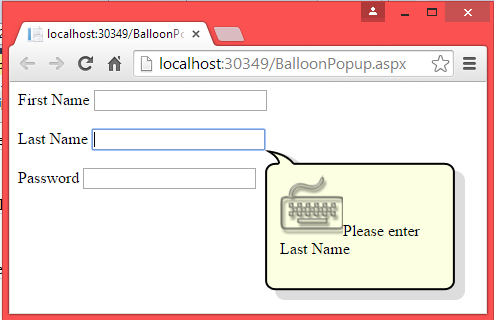
- BalloonStyle: This property sets the style of the Balloon Popup, two preset styles are Cloud and Rectangle,
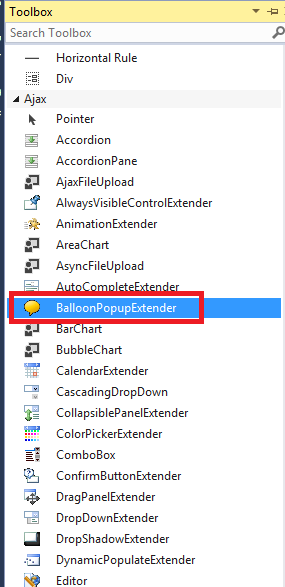
Let’s understand it with an example
Step 2: Add one Webform named BalloonPopup.
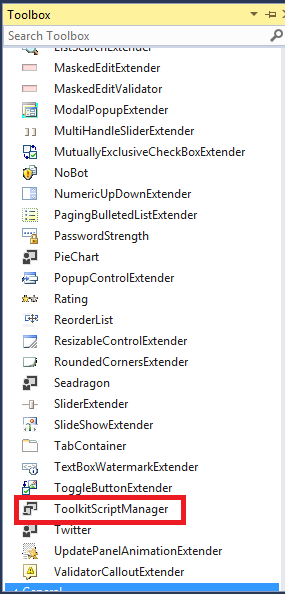
Step 3: Now in design view we will add a ToolkitScriptManager.


<%@ Register assembly=”AjaxControlToolkit” namespace=”AjaxControlToolkit” tagprefix=”asp” %>
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:ToolkitScriptManager ID=”ToolkitScriptManager1″ runat=”server”>
</asp:ToolkitScriptManager>
<asp:Label ID=”Label1″ runat=”server” Text=”First Name”></asp:Label>
<asp:TextBox ID=”TextBox1″ runat=”server”></asp:TextBox>
<asp:BalloonPopupExtender ID=”BalloonPopupExtender1″ runat=”server”></asp:BalloonPopupExtender>
<asp:Panel ID=”Panel1″ runat=”server”></asp:Panel>
<br />
<asp:Label ID=”Label2″ runat=”server” Text=”Last Name”></asp:Label>
<asp:TextBox ID=”TextBox2″ runat=”server”></asp:TextBox>
<asp:BalloonPopupExtender ID=”BalloonPopupExtender2″ runat=”server”></asp:BalloonPopupExtender>
<asp:Panel ID=”Panel2″ runat=”server”></asp:Panel>
<br />
<asp:Label ID=”Label3″ runat=”server” Text=”Password”></asp:Label>
<asp:TextBox ID=”TextBox3″ runat=”server”></asp:TextBox>
<asp:BalloonPopupExtender ID=”BalloonPopupExtender3″ runat=”server”></asp:BalloonPopupExtender>
<asp:Panel ID=”Panel3″ runat=”server”></asp:Panel>
</div>
</form>
</body>
</html>
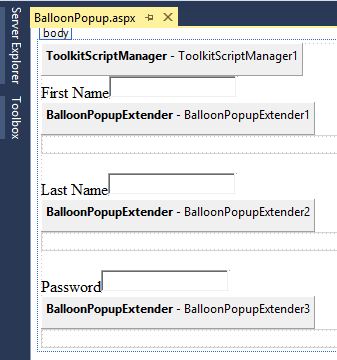
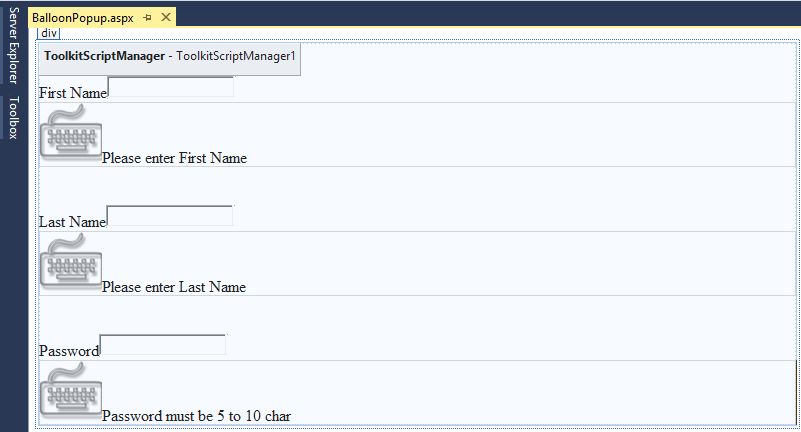
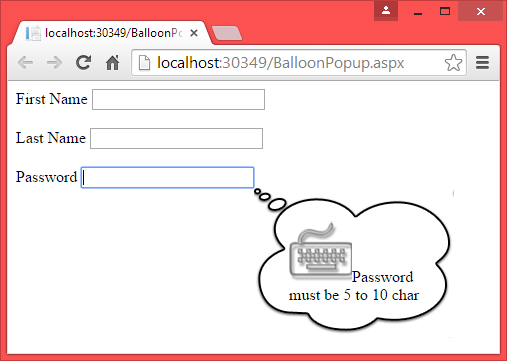
Now the design view will be like this.


<%@ Register assembly=”AjaxControlToolkit” namespace=”AjaxControlToolkit” tagprefix=”asp” %>
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:ToolkitScriptManager ID=”ToolkitScriptManager1″ runat=”server”>
</asp:ToolkitScriptManager>
<asp:Label ID=”Label1″ runat=”server” Text=”First Name”></asp:Label>
<asp:TextBox ID=”TextBox1″ runat=”server”></asp:TextBox>
<asp:BalloonPopupExtender ID=”BalloonPopupExtender1″ runat=”server” TargetControlID=”TextBox1″ BalloonPopupControlID=”panel1″ BalloonStyle=”Cloud”
DisplayOnFocus=”true” Position=”BottomRight” UseShadow=”true”>
</asp:BalloonPopupExtender>
<asp:Panel ID=”Panel1″ runat=”server”>
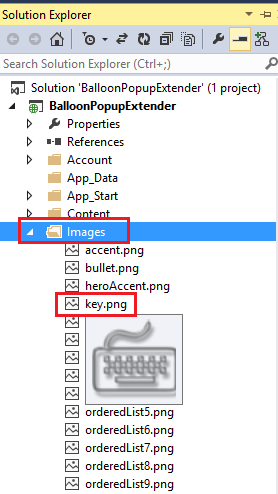
<img src=”Images/key.png”/>Please enter First Name</asp:Panel>
<br />
<br />
<asp:Label ID=”Label2″ runat=”server” Text=”Last Name”></asp:Label>
<asp:TextBox ID=”TextBox2″ runat=”server”></asp:TextBox>
<asp:BalloonPopupExtender ID=”BalloonPopupExtender2″ runat=”server” TargetControlID=”TextBox2″ BalloonPopupControlID=”panel2″ BalloonStyle=”Rectangle”
DisplayOnFocus=”true” Position=”BottomRight” UseShadow=”true” >
</asp:BalloonPopupExtender>
<asp:Panel ID=”Panel2″ runat=”server”>
<img src=”Images/key.png”/>Please enter Last Name</asp:Panel>
<br />
<br />
<asp:Label ID=”Label3″ runat=”server” Text=”Password”></asp:Label>
<asp:TextBox ID=”TextBox3″ runat=”server”></asp:TextBox>
<asp:BalloonPopupExtender ID=”BalloonPopupExtender3″ runat=”server” TargetControlID=”TextBox3″ BalloonPopupControlID=”panel3″ BalloonStyle=”Cloud”
DisplayOnFocus=”true” Position=”BottomRight” UseShadow=”true”>
</asp:BalloonPopupExtender>
<asp:Panel ID=”Panel3″ runat=”server”>
<img src=”Images/key.png”/>Password must be 5 to 10 char</asp:Panel>
</div>
</form>
</body>
</html>




This is all about the AJAX BalloonPopup Extender and how to use it in ASP.NET.
Thank you and happy coding
Best Recommended ASP.NET 5 Hosting
ASPHostPortal.com
ASPHostPortal.com is Perfect, suitable hosting plan for a starter in ASP.NET 5 Hosting. ASPHostPortal the leading provider of Windows hosting and affordable ASP.NET Hosting. ASPHostPortal proudly working to help grow the backbone of the Internet, the millions of individuals, families, micro-businesses, small business, and fledgling online businesses. ASPHostPortal has ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2015, .NET 5/ASP.NET 4.5.2, ASP.NET MVC 6.0/5.2, Silverlight 6 and Visual Studio Lightswitch, ASPHostPortal guarantees the highest quality product, top security, and unshakeable reliability, carefully chose high-quality servers, networking, and infrastructure equipment to ensure the utmost reliability.
HostForLIFE.eu
HostForLIFE.eu guarantees 99.9% uptime for their professional ASP.NET hosting and actually implements the guarantee in practice. HostForLIFE.eu is the service are excellent and the features of the web hosting plan are even greater than many hosting. HostForLIFE.eu offer IT professionals more advanced features and the latest technology. Relibility, Stability and Performance of servers remain and TOP priority. Even basic service plans are equipped with standard service level agreements for 99.99% uptime. Advanced options raise the bar to 99.99%. HostForLIFE.eu revolutionized hosting with Plesk Control Panel, a Web-based interface that provides customers with 24×7 access to their server and site configuration tools.
DiscountService.biz
DiscountService.biz is The Best and Cheap ASP.NET Hosting. DiscountService.biz was established to cater to an under served market in the hosting industry web hosting for customers who want excellent service. DiscountService.biz guarantees the highest quality product, top security, and unshakeable reliability, carefully chose high-quality servers, networking, and infrastructure equipment to ensure the utmost reliability. DiscountService.biz has ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2015, .NET 5/ASP.NET 4.5.2, ASP.NET MVC 6.0/5.2, Silverlight 6 and Visual Studio Lightswitch. DiscountService.biz is devoted to offering the best Windows hosting solution for you.