Reliable WordPress Hosting Tutorial – How To Turn WordPress Website Into Mobile Application
Nowadays, it makes perfect sense to use content from WordPress in the app, so that when the website is updated, the app is updated. For example, if you are an online magazine, you would want any new articles you publish to be available in the app instantly. If you make any changes to the website, you’d also want those changes to apply to the app without any extra work. WordPress users are accustomed to using plugins and themes to customize their website, and these don’t always translate well to a mobile application. This presents some unique challenges when a developer is approached by a client who wants to turn WordPress website in mobile application. Luckily, there are some options available to turn WordPress website into mobile application that can fit any project. Let’s take a look at three of them.
Using App Builders
App builders allow you turn WordPress website into mobile application with no coding and very little technical expertise. They can work great if you don’t want to spend a lot of money, and you don’t need anything really custom. There are a variety of app builders, including Mobile Roadie, Good Barber, Reactor (that uses AppPresser), and Telerik AppBuilder. Each one has a varying degree of WordPress support, most allow you to integrate posts and comments, but not much else.
For example, Shoutem allows you to pull in posts by installing their plugin on your WordPress site. This lets you display your WordPress content and accept comments to your app. This is similar for most application builders, with the exception of Reactor which allows for integration of some plugins. If you are a web developer, you can use a more advanced tool like Telerik AppBuilder, and developer APIs are available from most companies.
Using Custom Hybrid App
The first method is creating a custom hybrid app using technology such as the Ionic Framework and the WP-API. A traditional hybrid app uses web technology such as HTML, CSS, and JavaScript. It is then wrapped with PhoneGap to allow access to native device features, and to compile for the app stores. You can think of it like a single page web application that can access WordPress content through an API. This is where the WP-API comes in. The WP-API is a new feature that has been proposed for WordPress core. It is a JSON REST API for WordPress, which means it makes much of your content easy to use in external applications, such as a mobile app. It also allows two-way communication, such as creating posts and approving comments from the mobile app.
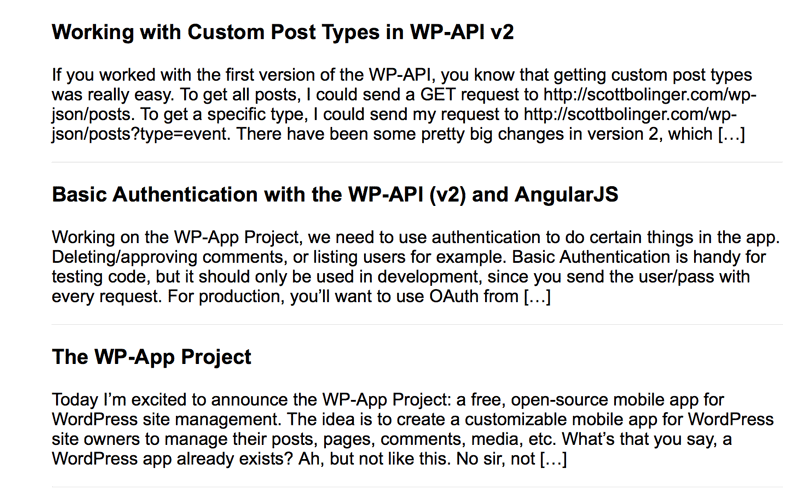
The WP-API makes it easy to turn WordPress website into mobile application. To use it, you just have to install and activate the WP-API plugin on your WordPress site. After activating the plugin, you can see your API data by visiting an endpoint. There you can see your posts in JSON, which is what we can then pull into our mobile app. For example, we can send an AJAX request to get all post data in jQuery like this:
<ul id="app"></div>
<script>
jQuery(document).ready(function($) {
$.get( "http://scottbolinger.com/wp-json/wp/v2/posts", function( data ) {
$.each( data, function( i, val ) {
$( "#app" ).append(
'<li>' +
'<h3>' +
val.title.rendered +
'</h3>' +
'<p>' +
val.excerpt.rendered +
'</p>' +
'</li>'
);
});
});
});
</script>
If you add that code to a HTML file and load it in a web browser, you should see something like the image below. If you have the WP-API v2 plugin installed on your site, you can change the URL to your own site.
That’s a very simple example, to go beyond that you can use a mobile app framework such as Ionic. That will allow you to create something that looks like a mobile app much more easily. When developing a hybrid app, you can use web technologies like HTML and JavaScript to make the app. Using PhoneGap, you can wrap the app around your web code turning it into a native app for the iOS and Android app stores.
Using AppPresser
As we looked at above, you can’t get WordPress plugins and other custom functionality into a mobile app very easily. In the Gravity Forms example, you can see that it’s not possible to process forms in our app without a lot of custom code. The same is true of many other WordPress plugins, such as e-commerce plugins, BuddyPress, bbPress, and more. Basically any plugin that does more than just display HTML won’t work in our app out of the box.
AppPresser is a free plugin (there is also a paid version with extra features) that solves this problem by loading your entire WordPress website in the app. That means we can use almost all WordPress plugins in the app without an issue. For many plugins, this is the only way to get them to work in the app. Let’s take the BuddyPress plugin for an example. BuddyPress is like “Facebook in a box” for WordPress. If you have a website using the social networking features of BuddyPress on it, you may want to make an app that allows the same type of social networking.
Other integrations include WooCommerce, Gravity Forms, bbPress, and hundreds of other plugins. AppPresser allows you to work in WordPress to make the app, for example you can add a shortcode to a WordPress page called [app-camera] that adds a device camera when viewing the page in the app. This allows people familiar with WordPress to build an app without previous mobile development skills.
Which One is Right For Your Project?
You have looked at three different ways to turn WordPress website into mobile application. Each method has pros and cons, and every project is different. If you are looking for the best WordPress hosting, we recommend you to read this review.